The
Creative Platform
for
Developers
DevDojo is a set of developer tools that can help you create websites, apps, developer blogs, and more! We also have a pretty active community of like-minded geeks, similar to yourself 🤓

Create Websites with Tails
Tails is our TailwindCSS page builder and site creator that will help you build some beautiful landing pages.
Our Amazing Sponsors
We rely on our amazing sponsors and our loyal pro users to continue providing open source packages and to support our growing community.
 View Website
View Website
 View Website
View Website
 View Website
View Website
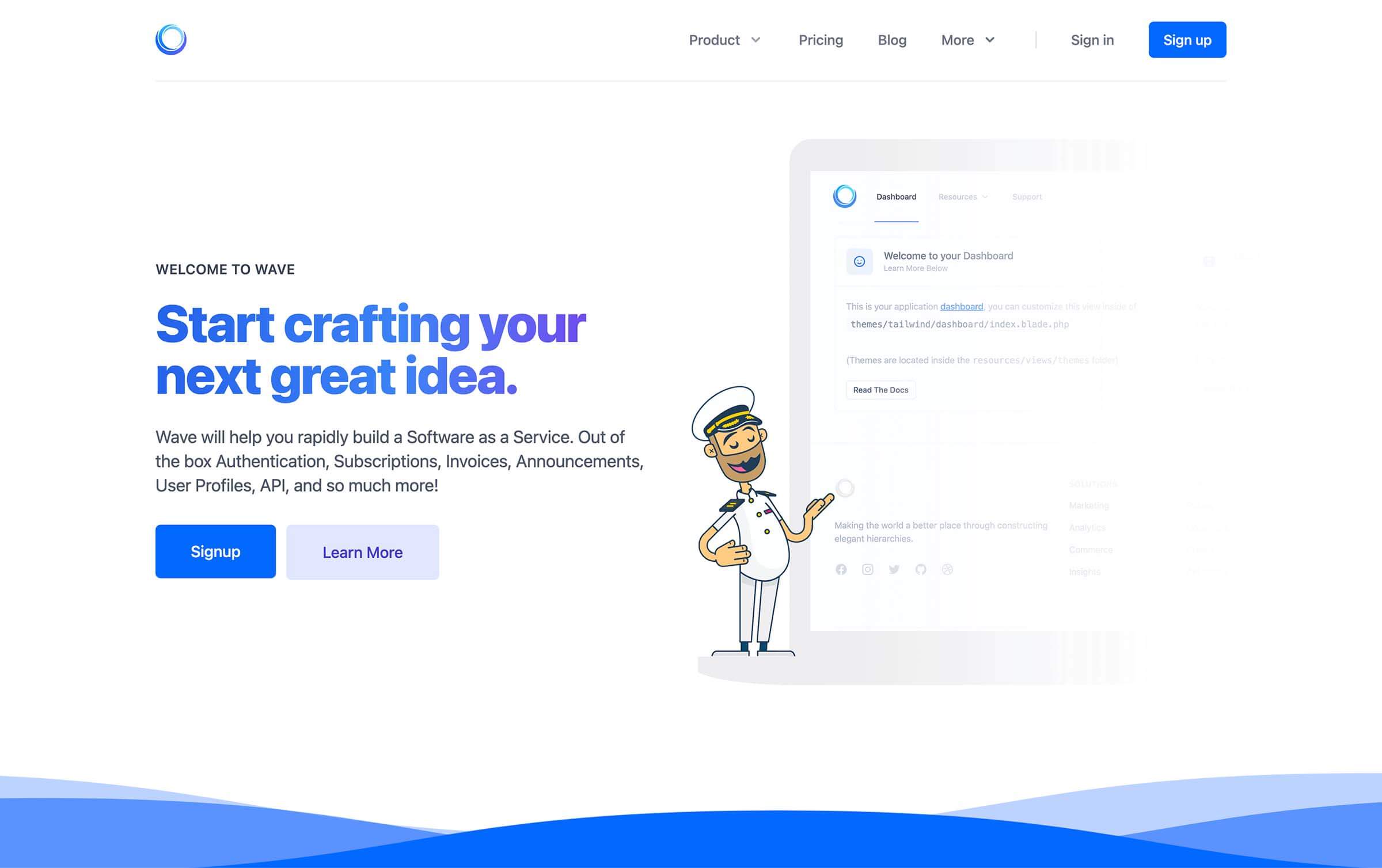
Create Apps with Wave
Wave is our SAAS Starter kit with out-of-the box features like authentication, roles, profiles, subscriptions, and more!

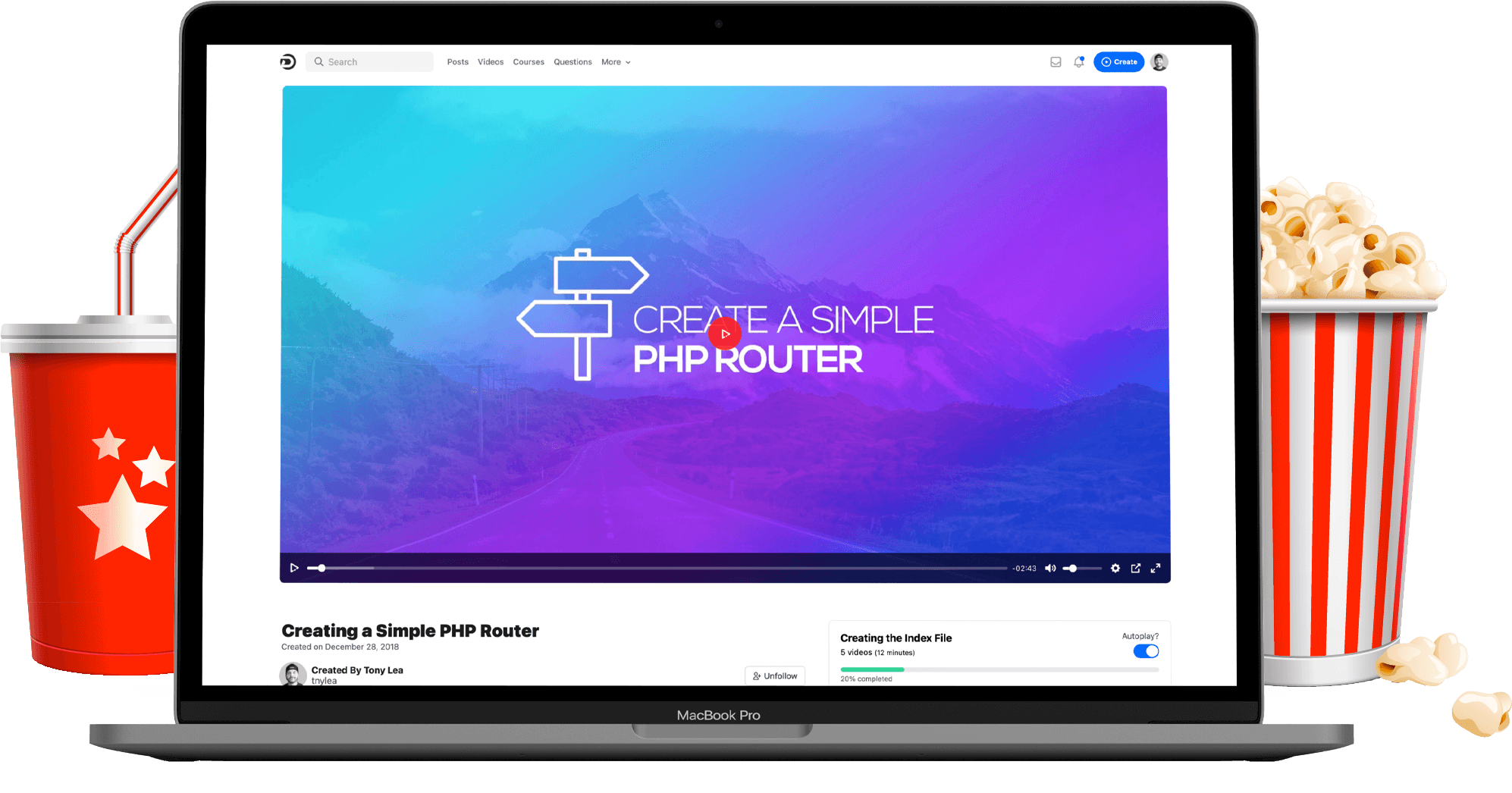
🍿 Premium Courses and Episodes
Gain access to some awesome web development training with our library of premium courses, e-books, and episodes!